“Bug” Input Form di Safari iOS
19 Nov 2024
Setelah melakukan riset dan studi kasus, beberapa designer memilih menggunakan ukuran 14px untuk ukuran font body pada website yang mereka desain. Pertimbangan nya mungkin dari sisi estetik maupun teknikal karena sebagian besar device yang digunakan pada saat ini sudah mempunyai layar beresolusi tinggi sehingga ukuran font tersebut dianggap sudah pas, tidak terlalu kecil/besar.
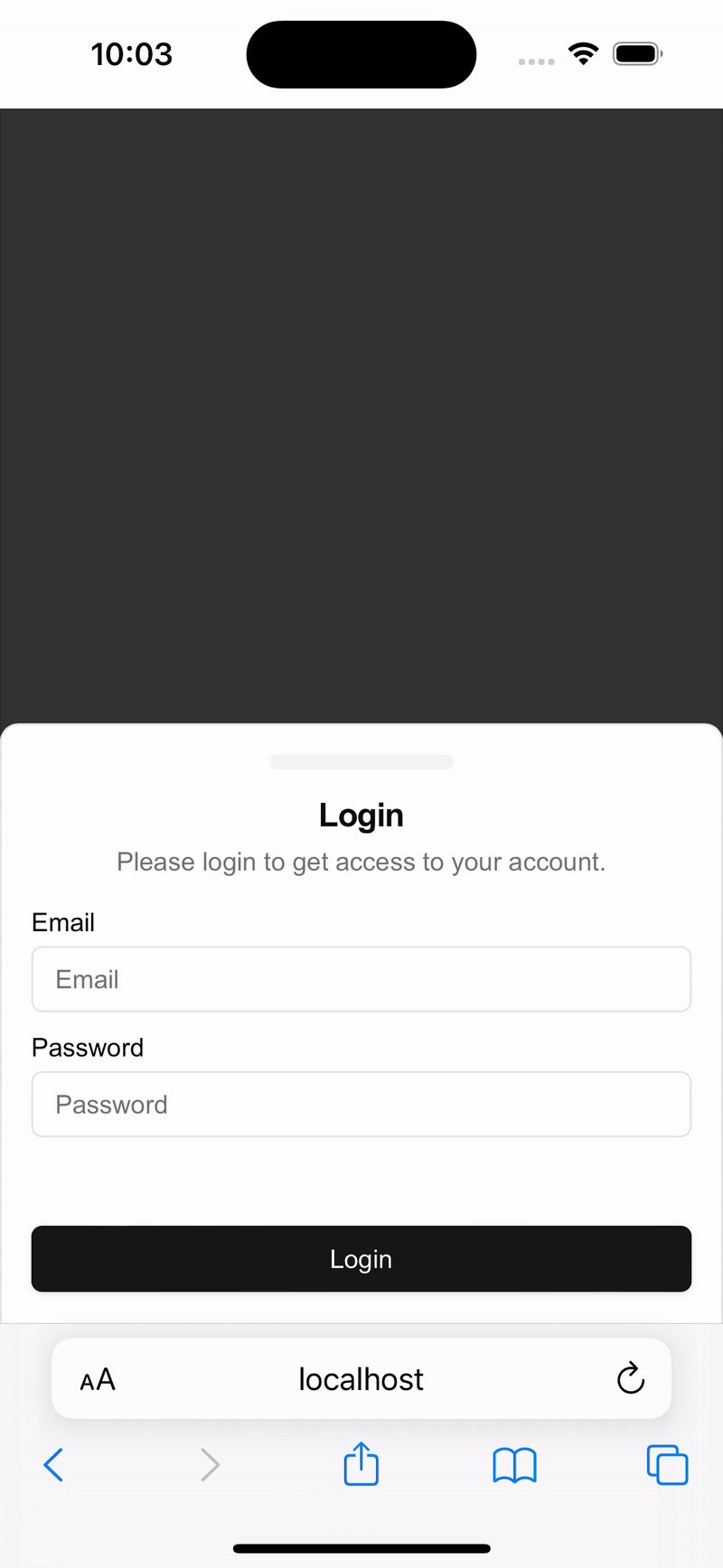
Namun ada sebuah case “aneh” yang terjadi pada browser Safari. Ketika user akan mengisi sebuah form input yang mempunyai font size 14px, maka browser akan melakukan zooming. Ini terjadi karena menurut Apple ukuran 14px itu dianggap terlalu kecil untuk ukuran body font. Menurut mereka berdasarkan sisi Accessibility, ukuran font minimal untuk itu adalah 16px.

Terus gimana cara fixingnya?
1. Ubah ukuran font body ke 16px.
input,
textarea,
select {
font-size: 16px;
}Safari bakal santai karena ukurannya dianggap sudah “aman”. Tapi gimana kalau kita tidak bisa mengubah ukuran font nya, misalnya karena desainer kita tetep keukeuh menggunakan gaya estetik font 14px. Lanjut ke cara berikutnya.
2. Pakai CSS Transform buat “ngakalin”
Dengan cara ini Safari akan membaca font nya 16px, tapi yang ditampilkan di layar lebih kecil setara dengan 14px.
input {
font-size: 16px;
transform: scale(0.875);
transform-origin: left;
}Dengan cara ini Safari happy dan desainer kita juga happy karena tampilan nya nggak berubah.
3. Viewport Meta Tag
Cara yang terakhir yaitu menggunakan viewport meta tag untuk men disable zoom nya Safari.
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1"
/>Jadi kalian tetap atur ukuran font nya 14px tapi kita bakal maksa Safari buat matiin fitur zooming di website kita. Kenapa cara ini tidak direkomendasikan? Karena meta tag ini bakal men disable semua fitur zooming termasuk yang dilakukan manual oleh user.
Mungkin maksud Apple bagus dilihat dari sisi Accessibility, tapi sering nya malah bikin ux website kita jadi kurang mulus. Karena setelah user mengisi input form tersebut, zooming yang dilakukan oleh browser tidak dikembalikan seperti semula sehingga tampilan website kita menjadi kelihatan berantakan. Apes nya lagi kalau sampai memotong komponen penting pada website sehingga tidak bisa di akses oleh user.